413 阅读 2020-07-09 10:18:02 上传
以下文章来源于 西语语言学工作坊
浅析
vue-cli2和vue-cli4
安装及版本切换
查看当前版本,如果是2开头说明当前使用的是vue-cli2,4开头的话就是vue-cli4

如果无法识别vue命令说明没有安装vue-cli,使用以下说明进行安装
安装2.0版本:

安装4.0版本:

版本切换,即卸载当前版本,安装另外的版本
从2.0升级到4.0:

从4.0降到2.0



项目初始化
.0初始化,vue init <模板名称(webpack比较常用)> [项目名称]


2.0项目初始化参数介绍

2.0项目初始化参数推荐

4.0初始化,vue create [项目名称]

4.0项目初始化参数介绍
4.0项目初始化参数推荐

目录结构对比
2.0目录结构

4.0 目录结构

对比一下两种方式初始化出来的项目结构,下面说一些对我们开发影响比较大的主要的变化
1、4.0版本中项目环境变量配置文件没有了(dev.env.js / prod.env.js)
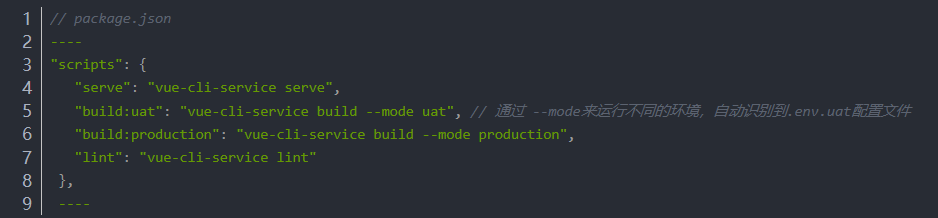
我们可以通过在项目根目录下手动创建不同环境的配置文件,具体的环境变量名称由package.json中运行参数决定,下面举个例子添加development、production和uat版本的环境变量:



————————
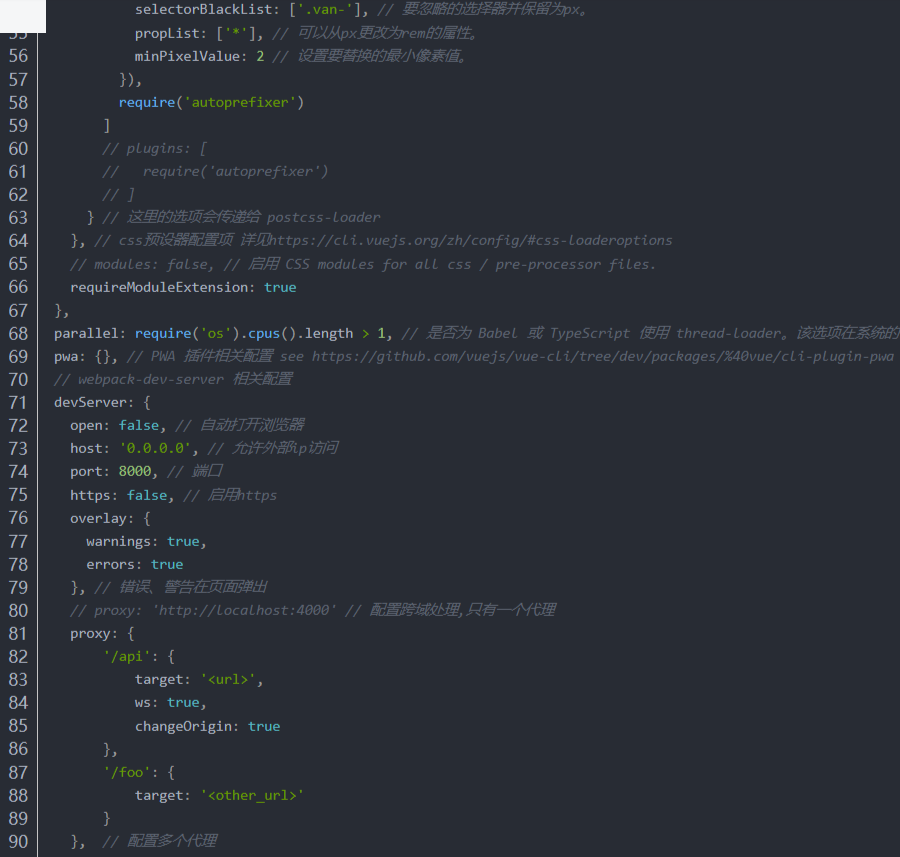
2、4.0版本中不同环境的webpack配置文件也没有了(webpack.base.conf.js / webpack.dev.conf.js / webpack.prod.conf.js)
同样,我们也可以再根目录中创建vue.config.js文件来进行webpack和vue的一些配置

IE兼容性
2.0版本构建出来的项目,如果使用路由懒加载(Promise),或者其他ES6语法,在IE中会报错语法不支持Promise,或者报其他错误,最终结果都是router-view中加载不出来内容
4.0版本不会出现此问题,因为脚手架已经帮我们做好了
解决办法1
1.安装@babel/polyfill

2.配置webpack.base.conf.js中的entry

解决办法2
办法1应该可以正常加载异步路由,如果还未显示,可以试另外一种方法:
1.安装babel-preset-es2015

2.在根目录下的 .babelrc 添加es2015